Цветове
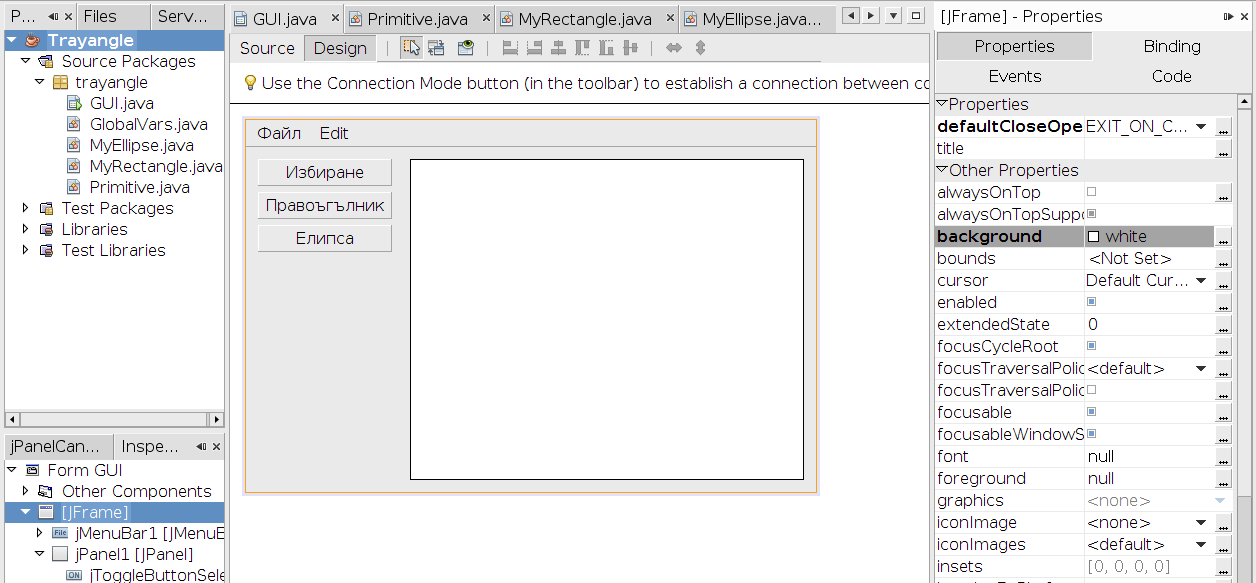
Подсетени от колега, решаваме да направим фона на панела, в който се рисуват фигурите ни бял. Това става от неговите настройки.

Цветът при изчистване обаче също се налага да бъде сменен. А какъв е той? Ето какво пише в документацията за clearRect:
Clears the specified rectangle by filling it with the background color of the current drawing surface. This operation does not use the current paint mode.
Beginning with Java 1.1, the background color of offscreen images may be system dependent. Applications should use
setColorfollowed byfillRectto ensure that an offscreen image is cleared to a specific color.
Аз ще сменя цвета на формата, но ако разбирате какво пише горе по-добре го направете.
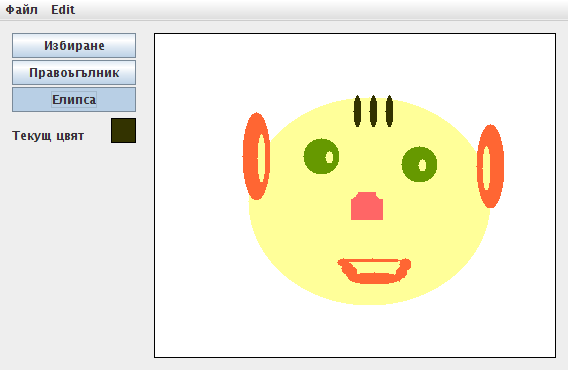
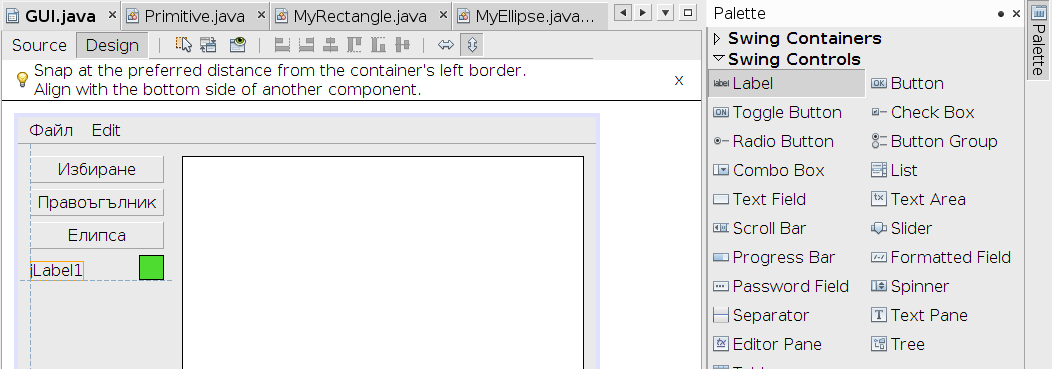
Нека да добавим и избор на цвят за рисуване. За целта вмъкваме нов панел, на който в настройките можем да зададем „preferredSize“ да е квадрат, примерно 25, 25. Променяме цвета му да е зелен, името му на „jPanelCurrentColor“ и добавяме очертание, както на предишния панел.
Влачим и пускаме надпис „Текущ цвят“, вляво от новия панел.
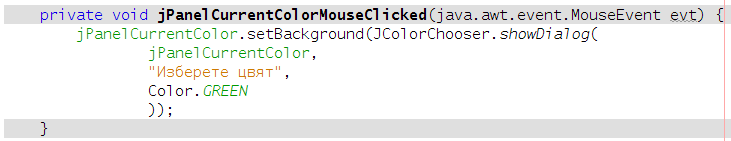
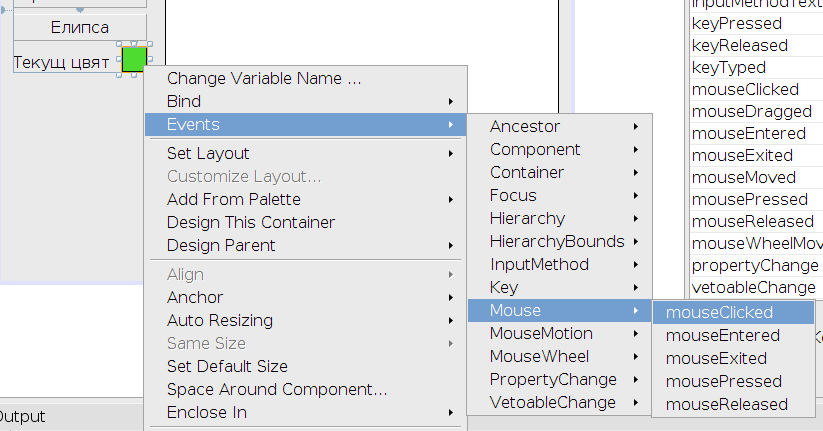
Когато щракнем с мишката върху панела искаме да изберем цвят.
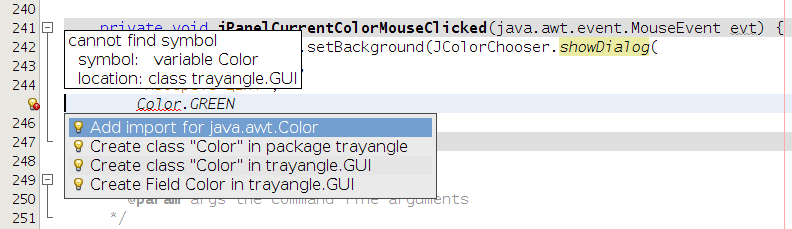
Между другото, когато използваме клас от пакет, който не сме добавили NetBeans ни подсказва да го направим, и ако щракнем на „Add import for …“ добавя класа или пакета.
Връщаме се на избора на цвят, който ще направим чрез метода „showDialog“ от класа „JColorChooser“. Той приема като параметри родителски компонент, надпис на диалоговия прозорец и първоначален цвят, а връща цвета, който изберем.

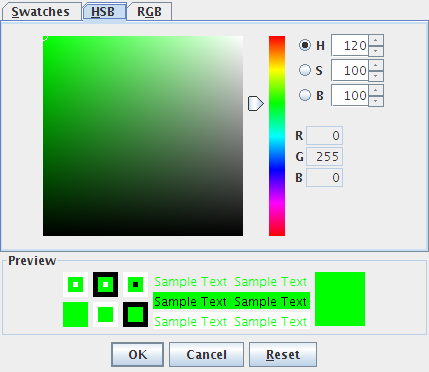
Ето го диалоговия прозорец за избор на цвят.

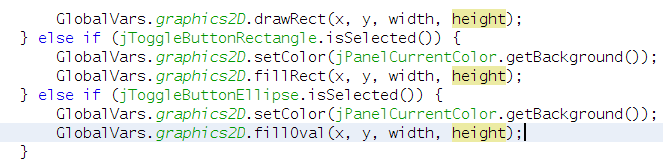
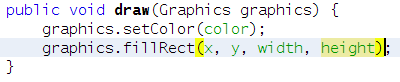
До сега фигурите, които рисувахме не бяха запълнени. За да променим това заменяме „drawRect“ с „fillRect“, а „drawOval“ с „fillOval“.

Изобразяване на фигурите
Фигурите, които рисуваме все още не се запазват никъде в паметта, а изчезват като пуснем мишката.
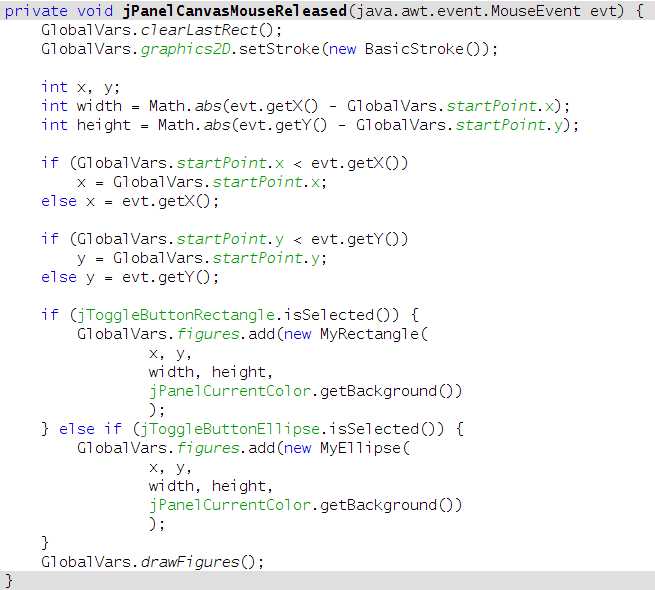
За да променим това при пускане на мишката ще създаваме нов обект от тип „MyRectangle“ или „MyEllipse“ и ще го добавяме към масива с фигури.
Копираме кода, който пресмята координатите на фигурата и нейните ширина и височина, вземаме цвета ѝ от панела за цвят и ги подаваме като параметри на конструктора. Накрая викаме метода „GlobalVars.drawFigures()“, който да нарисува всички фигури от масива. Той е обяснен по-долу.
От метода „jPanelCanvasMouseReleased“ е премахнато извикването на метода „repaint“, защото панелът се изрисува чак, когато се обработи текущото събитие и нарисуваното от „GlobalVars.drawFigures()“ се изгубва.

Когато сме добавили фигурите си в масива има два принципно различни начина за тяхното изобразяване. Първият от тях е през определен интервал (примерно 0,25 секунди) да обхождаме масива и да рисуваме фигурите от него.
Другият вариант е да обхождаме масива само при настъпването на определени събития, като това по-горе - пускането на бутона на мишката.
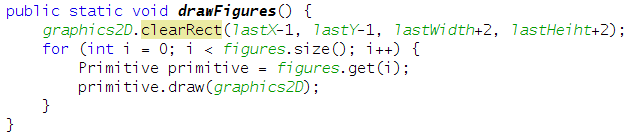
Ние ще използваме втория вариант и само когато преценим, че има промяна по изображението ще викаме метода „GlobalVars.drawFigures()“. Следва неговото тяло.
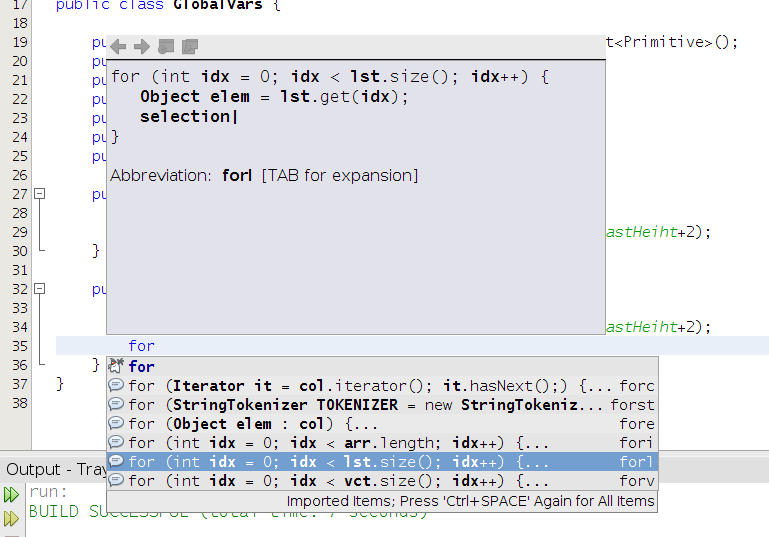
Когато искате да напишете „for“-цикъл може да напишете само „for“ и да натиснете Ctrl+Space, NetBeans ще ви предложи няколко вариант и когато изберете един от тях ще довърши кода ви.
Обхождаме масива и за всеки примитив в него викаме метода му „draw“, като задаваме като параметър, къде да се рисува.

А самият метод „draw“ в „MyRectangle“ (аналогично в „MyEllipse“) изглежда така.

Тъй като цветът за рисуване тук се променя, а ние (за сега) искаме при избиране пунктира винаги да е черен, трябва да добавим „GlobalVars.graphics2D.setColor(Color.BLACK);“ в метода „jPanelCanvasMouseDragged“ преди да изрисуваме пунктира.
За да не се губи изображението ни по време на създаване на нова фигура или избиране на такава, в метода „jPanelCanvasMouseDragged“ ще заменим „GlobalVars.clearLastRect“ с „GlobalVars.drawFigures()“. Можем просто да коментираме стария код, като натиснем Ctrl+/.

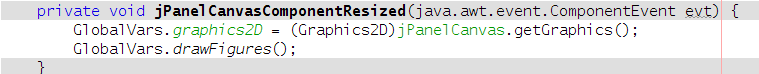
Ще рисуваме фигурите и при промяна на размера на панела ни за рисуване.

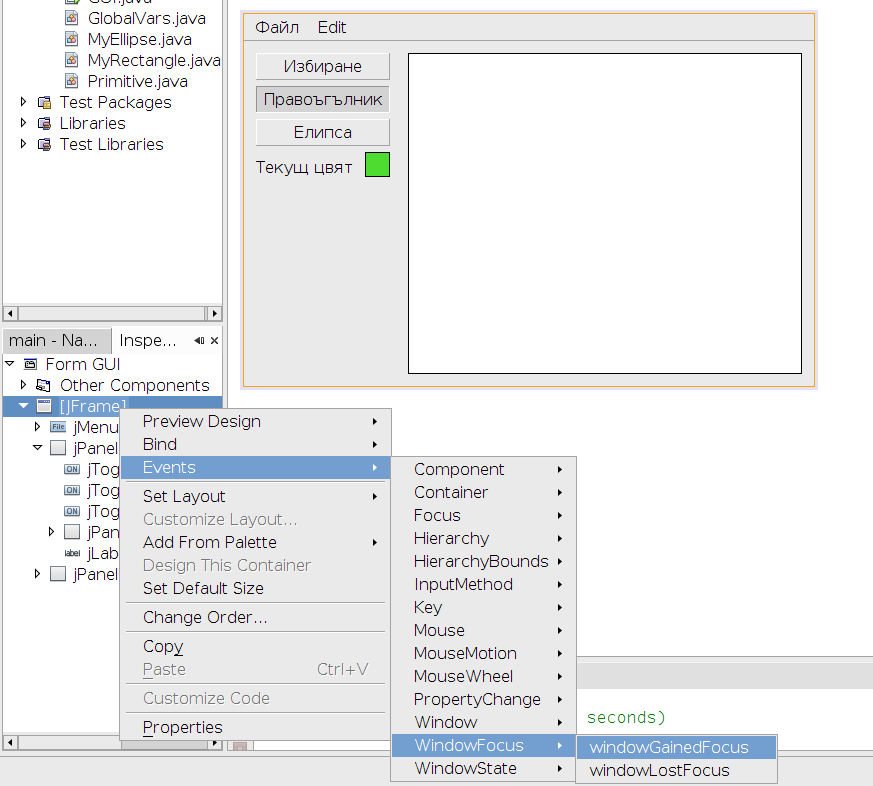
Както и когато прозорецът на програмата (формата) придобие фокус.
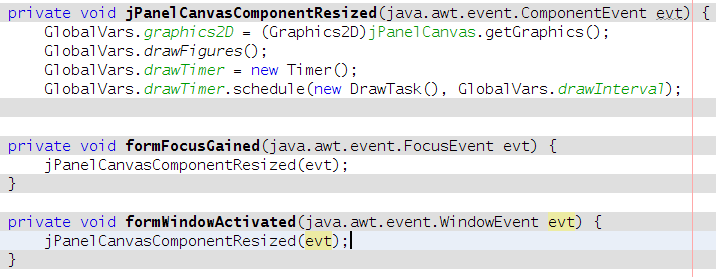
В този случай направо викаме горния метод (за да не го пишем отново), като му подаваме като параметър настъпилото събитие.

След малко тестване на програмата се забелязва, че когато се максимизира прозорецът или се затвори диалоговият прозорец за избор на цвят фигурите ни изчезват. Това вероятно се получава, защото най-напред се обработва събитието (рисуват се фигурите), след което се прерисува панелът или прозорецът и нарисуваните фигури изчезват.
За да избегнем този проблем можем да забавим изрисуването на фигурите, така че то да се извършва след прерисуването на панела.
Таймер в Java
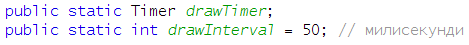
Добавяме обект от тип „Timer“ и интервал от примерно 50 милисекунди в „GlobalVars“.

Интервалът зависи от конкретната система. Ако при вас е малък го увеличете.
Нека да напомня, че този код може да навреди на вашето развитие, като софтуерни разработчици!
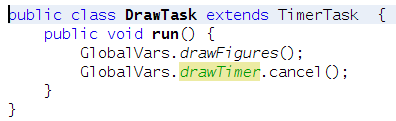
Създаваме клас „DrawTask“, който да е наследник на „TimerTask“ и в реализацията на метода „run“ изрисуваме фигурите и прекратяваме таймера.

В метода „jPanelCanvasComponentResized“ създаваме и стартираме таймера.
Добавяме и обработка на събитието „активиране на прозореца“.

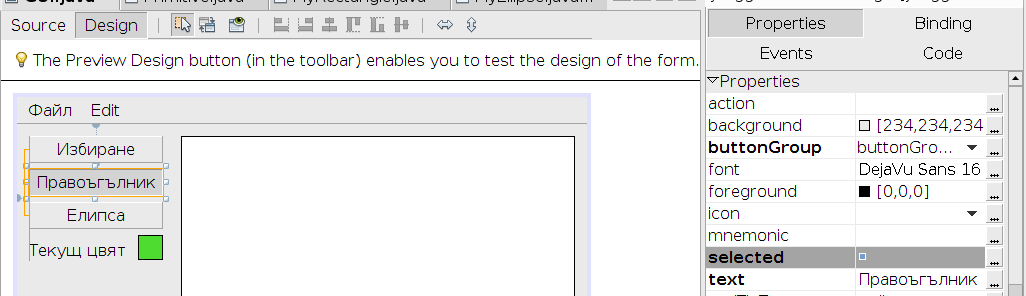
Нека от настройките на бутона за правоъгълник да го направим да е натиснат по подразбиране.
И така, стигнахме до тук.

| << 3 - Фигури | 5 - Избиране >> |














Коментари
Публикувай нов коментар