Продължаваме със създаването на графичния интерфейс.
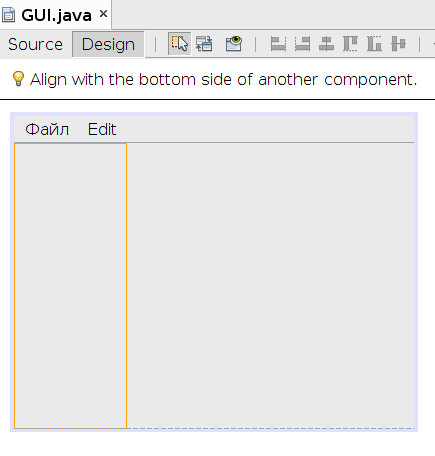
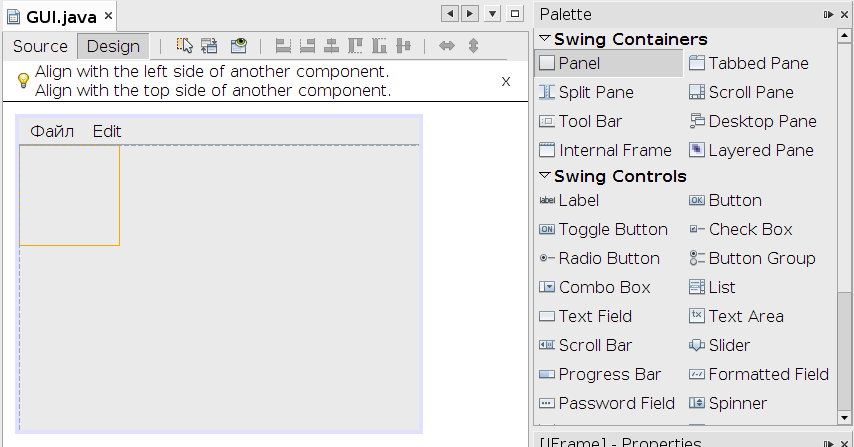
Влачим и в горния ляв ъгъл пускаме панел.
Разтягаме го до долния край. Забележете как краищата на панела се „привличат“ към краищата на прозореца. Синята пунктирана линия показва спрямо какво ще се подравни текущия компонент.

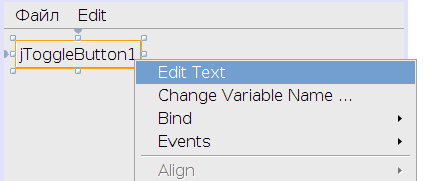
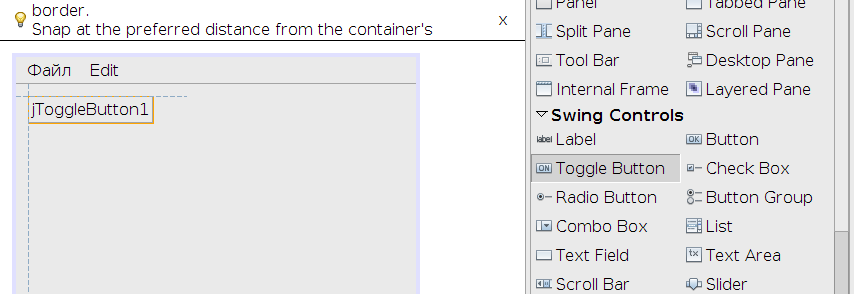
Добавяме превключващ бутон в панела, като го подравняваме спрямо горния и левия край на панела.
Променяме надписа на бутона.

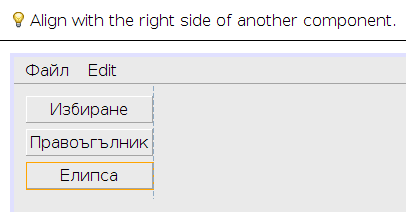
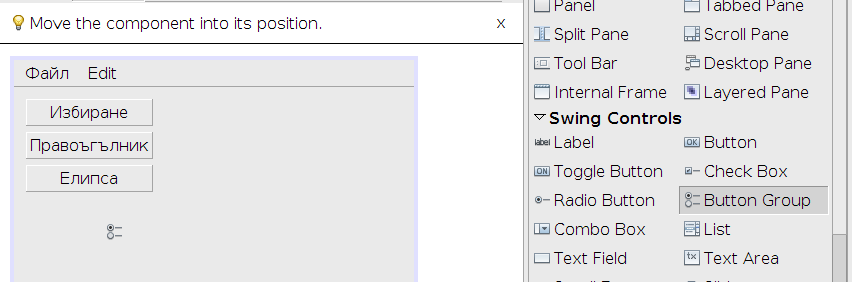
Добавяме още два бутона, като променяме размерите им спрямо най-големия.

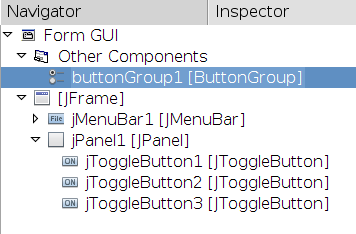
С влачене добавяме и група за бутони.
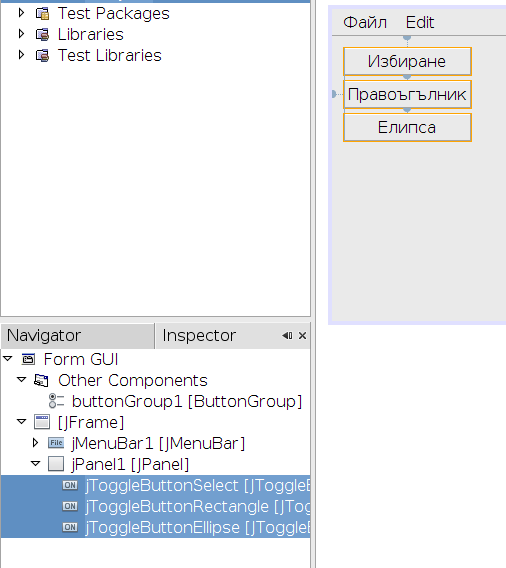
Чрез нея се постига ефектът, когато един бутон от групата се натисне (включи) да се изключват другите. Но преди да добавим бутоните към нея, да погледнем към „Инспектора“. В него се виждат добавените от нас компоненти.

Също така, за да подредим работното си място можем да скрием палитрата с графични компоненти, като щракнем на стрелкичката в горния ѝ десен ъгъл.

Така настройките на избрания графичен компонент заемат и мястото на палитрата. Същевременно може да затворим долните прозорци „Output“ и …
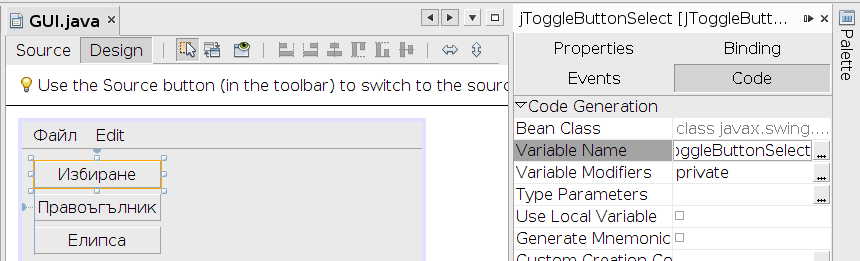
Нека променим имената на бутоните (не надписите им), за да ги познаваме лесно по-нататък. Щракваме върху бутона с надпис „Избиране“ и в настройките (по-точно частта „Code“) променяме името му на „jToggleButtonSelect“. На другите два бутона съответно „jToggleButtonRectangle“ и „jToggleButtonEllipse“.
Да се върнем към групата за бутони, в която трябва да добавим нашите три.
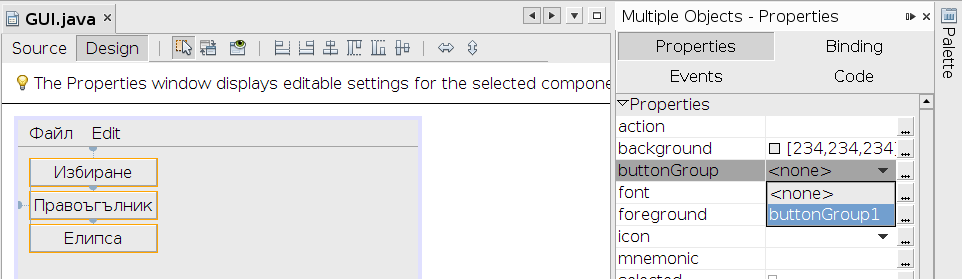
Натискаме и задържаме Ctrl, което ни позволява да изберем няколко компонента едновременно. В случая това са трите бутона.

И така в настройките едновременно и на трите можем да изберем към коя група за бутони да бъдат, а тя е само една - тази която добавихме.
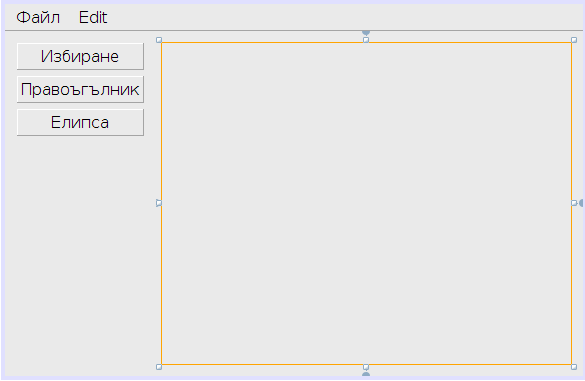
Продължаваме с добавянето и подравняването на панел, в който ще се изрисуват нашите фигури.

В настройките му щракаме вдясно от „border“ за да променим очертанието му.

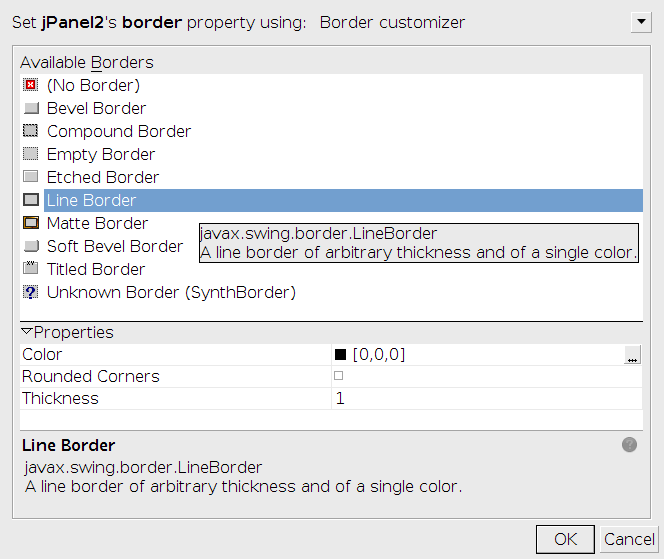
Отваря ни се следния прозорец, от който избираме, примерно „Line Border“.

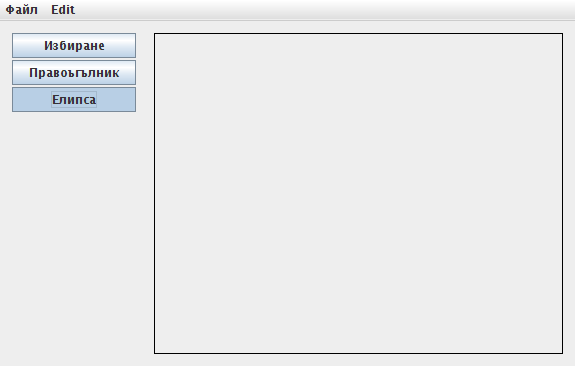
Сега панелът е очертан и виждаме границите му.
Ето го вторият изглед на програмата ни.

Ще продължим, когато се върна от планината - не по-рано от понеделник вечерта. Най-вероятно във вторник :)
| << 1 - Откъде да започна | 3 - Фигури >> |












Коментари
Проекта
Имам един страничен въпрос. Защо има разминаване в дизайна, който се вижда в редактора и в дизайна, който се показва след като run-на приложението?
Дизайн
Аз имам предположение защо, но не съм сигурен. Ако на някой му е интересно да проучи въпроса.
Между другото можете да си пускате NetBeans с различни настройки, които се задават във файла netbeans-6.9.1/etc/netbeans.conf.
Примерно, за да си смените дизайна добавяте „--laf javax.swing.plaf.metal.MetalLookAndFeel“ в кавичките след „netbeans_default_options=“, което прави изгледа „метален“.
За да промените шрифта на менютата добавяте „--fontsize 14“.
Може да увеличите размера на максимално използваната памет чрез „-J-Xss2m -J-Xms32m -J-XX:PermSize=32m -J-XX:MaxPermSize=200m“
Ето снимки на различните дизайни.
Re: Дизайн
Това е интересно. Благодаря!
уроци
Кога ще има нови уроци ?
Това е въпрос, на който
Това е въпрос, на който отговорът не е ясен. Надявам се утре.
RE: уроци
По принцип идеята е всеки ден
По принцип идеята е всеки ден да има по малко, но тези дни имах ангажименти. Мисля, че със следващата статия ще напреднем доста.
Публикувай нов коментар